Testy WebWave 2025. Recenzja, opinie i oferta kreatora
Recenzja kreatora WebWave 2025: Poznaj moje testy, ofertę i opinię na temat polskiego, sprawdzonego kreatora stron WWW.
- Bezpłatna domena .PL przez rok i hosting w cenie
- Nielimitowana ilość GB na pliki i skrzynek e-mail
- Pomoc po polsku przez czat, e-mail i telefon
- Nielimitowana liczba podstron
- Darmowy certyfikat SSL i przepustowość bez limitu
- 30-dniowa gwarancja satysfakcji
WebWave to kreator, dzięki któremu możesz założyć stronę WWW lub sklep bez ponoszenia kosztów. Firma chwali się w swojej witrynie, że z jej oferty korzysta ponad pół miliona użytkowników. Czy tyle osób może się mylić? Sprawdziłem, jakie są możliwości tego kreatora, jego wady i zalety. Czy warto po niego sięgnąć?
Co to jest WebWave?
Kreator stron powinien być usługą nieustannie rozwijaną, dopasowywaną do aktualnych wymagań klientów i rynku. Rzeczywiście, widać po WebWave, że oferta jest doskonalona. Według firmy tylko w 2021 roku w usłudze wprowadzono 296 funkcji. Wspomnianych ponad pół miliona klientów pochodzi z 71 krajów. Firma działa w Polsce, Rumunii i Australii.
Historia usługi jest dosyć długa. Prace nad kreatorem rozpoczęto w 2012 roku. Wszystko działo się na warszawskim Bemowie, gdzie na zapleczu sklepu nad rozwiązaniem pracowało kilku studentów. W 2013 roku w sieci opublikowano wersję beta rozwiązania. W 2014 WebWave zdobyło pierwszego klienta. W 2016 roku oferta była dostępna w języku angielskim, a w 2017 weszła na rynek rumuński. W 2018 roku osiągnęła 100 tys. korzystających. W 2019 roku było to już 200 tys. użytkowników, a w 2022 roku 400 tys. W 2022 roku wprowadzono też nowy interfejs graficzny. Liczba zainteresowanych usługą zwiększała się w imponującym tempie, co już samo wskazuje, że rozwiązanie spełniało oczekiwania internautów.
Aktualnie firma ma biuro na warszawskiej Woli, gdzie pracuje 25 osób. W 2020 roku otworzyła oddział w Australii. Twórcy narzędzia twierdzą, że na ich systemie powstały serwisy wielu znanych osób, m.in. witryny Danuty Stenki czy zespołu Lady Pank. Sprawdźmy ofertę WebWave.
Plany w WebWave
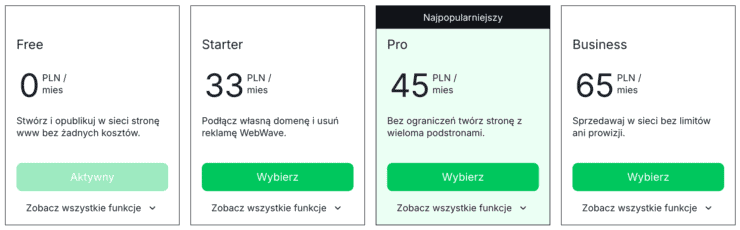
W momencie powstawania tej recenzji WebWave proponowało następujące plany:

Co dla wielu istotne, z oferty można korzystać za darmo. Oczywiście w darmowym pakiecie możliwości są mocno ograniczone. Otrzymujesz:
- 1 GB powierzchni na pliki,
- przepustowość 1 GB,
- brak ograniczeń pod względem liczby podstron,
- certyfikat SSL,
- opcję założenia bloga,
- możliwość tworzenia stron wielojęzycznych,
- opcję dodania własnego kodu HTML, CSS lub JS.
Zatem propozycja w ramach darmowego pakietu wcale nie jest słaba. Zwracam uwagę na opcję dodania własnego kodu. Zdarza się, że takiej możliwości nie ma nawet w przypadku płatnych kreatorów stron. W opcji darmowej w witrynie mogą pojawiać się reklamy WebWave.
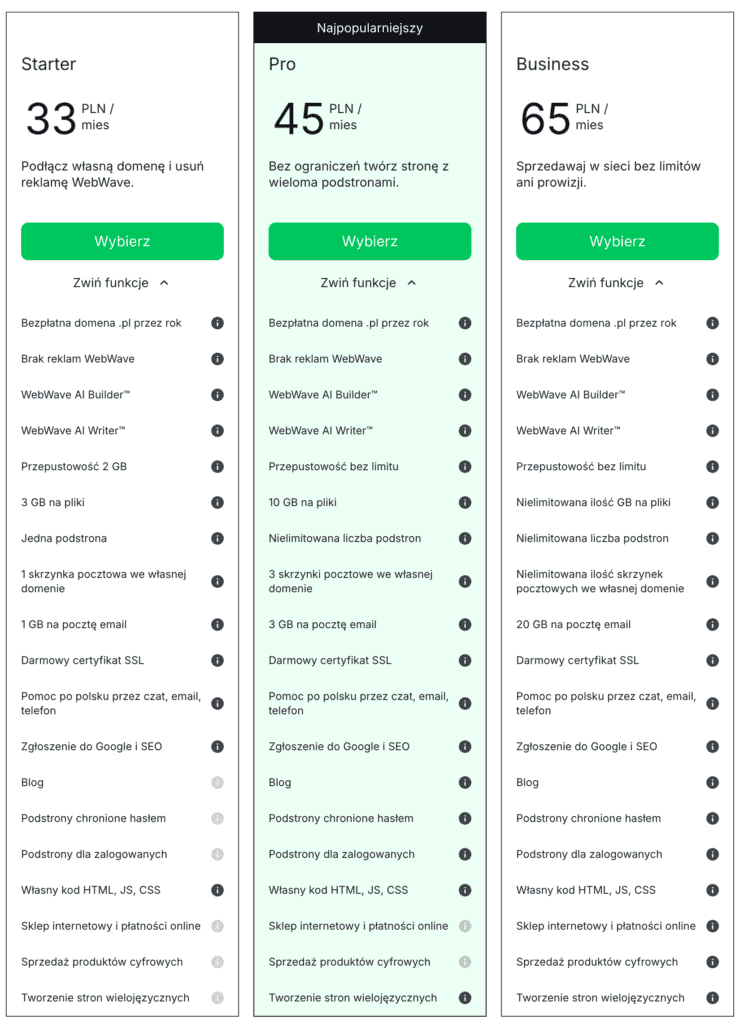
W przypadku płatnych planów możliwości są większe. Te najważniejsze widzisz poniżej.

We wszystkich pakietach otrzymujesz:
- domenę .pl na rok bez dopłat,
- brak reklam WebWave,
- od 3 GB do nielimitowanego miejsca na pliki,
- przepustowość 2 GB lub bez limitu,
- powierzchnię na pocztę elektroniczną,
- zgłoszenie witryny do Google i optymalizację pod SEO (automatyczny analizer oceni, co należy zmienić, żeby dopasować ofertę do wymagań wyszukiwarki Google),
- opcję założenia sklepu WWW z płatnościami online (w pakiecie Business),
- rozwiązania do sprzedaży produktów cyfrowych, np. ebooków,
- możliwość utworzenia strony wielojęzycznej – tak samo jak w ramach darmowego planu.
Darmowy plan w WebWave – założenie strony
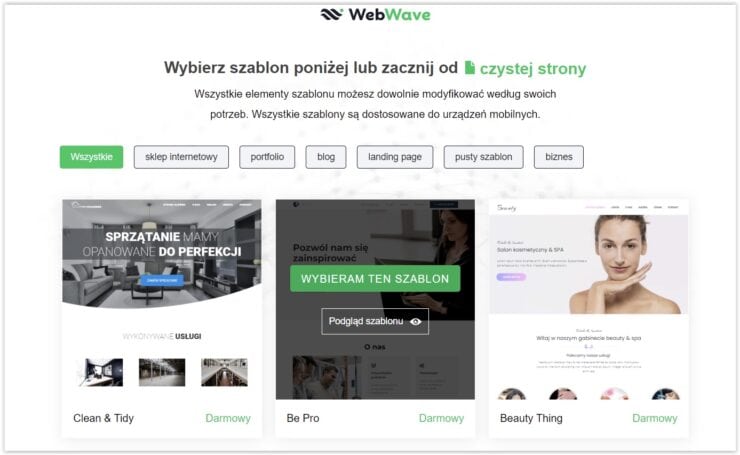
Wybieram pakiet Free. WebWave daje możliwość standardowego założenia konta lub rejestracji przez Facebooka. Skorzystałem z tej drugiej opcji, ale kilka razy wyskoczył mi błąd przy kolejnych próbach. W końcu się udało. Nie musiałem niczego wypełniać – od razu system przekierował mnie do wyboru szablonu.

Następnie wyświetlił mi się ekran ładowania zasobów i po chwili już mogłem korzystać z kreatora. Moim zdaniem tak właśnie powinien wyglądać ten proces w przypadku każdej tego typu usługi. Jest maksymalnie prosty – brawo! Sprawdźmy zatem możliwości kreatora.
Kreator stron WebWave – funkcje
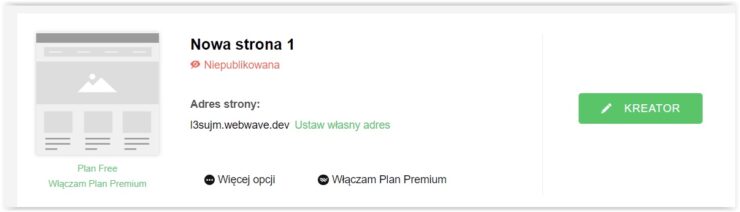
Po zalogowaniu się na konto mogę kliknąć przycisk Kreator z ikoną ołówka i rozpocząć edycję witryny.

Narzędzie od razu wyświetla filmy, opisujące podstawowe zasady obsługi kreatora.

Czy warto je obejrzeć? Jeśli nie masz żadnego doświadczenia z kreatorami stron, to te informacje mogą Ci się przydać. W przypadku gdy jednak już to robiłeś, to prawdopodobnie sobie poradzisz bez dodatkowego wsparcia.
Na początek zobacz, jakie efekty przynosi klikanie poszczególnych elementów strony. Za każdym razem wyświetlą się dostępne opcje. Np. jeśli klikniesz jakiś napis, to wtedy możesz edytować treść, styl, rodzaj czcionki i jej rozmiar, kolor bądź umieścić w tym miejscu odnośniki.

Po kliknięciu elementu możesz też wybrać ikonę koła zębatego, czyli ustawienia. Wtedy zobaczysz dodatkowe opcje – jak na poniższym screenie, a także odnośnik do instrukcji, jak używać tego elementu.

Teraz zwróć uwagę na lewą stronę – jest tam panel z opcjami, który możesz przemieścić w dowolne miejsce, tak, by było ci wygodnie go użytkować. Przetestuj, jakie masz możliwości. Na samej górze znajduje się kwadrat.

Po jego kliknięciu na stronie pojawi się kwadrat, którego kształt możesz zmieniać. Wybierz kolor tła, przemieścić element w dowolne miejsce, ustalić, czy coś ma pod nim być.

Po kliknięciu kolejnej ikony, zobaczysz opcje związane ze zdjęciami.

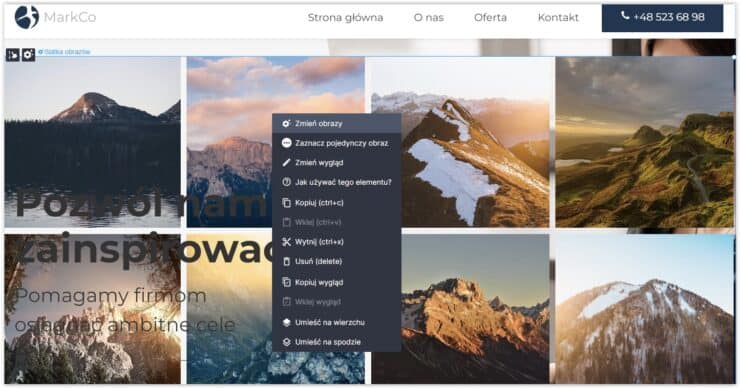
Możesz wstawić zdjęcie, galerię, dodać slajder i siatkę obrazów. Zerknij na poniższy screen – zamieściłem siatkę. Żeby zmienić grafikę, klikam ją prawym klawiszem myszy i wybieram Zmień obrazy.

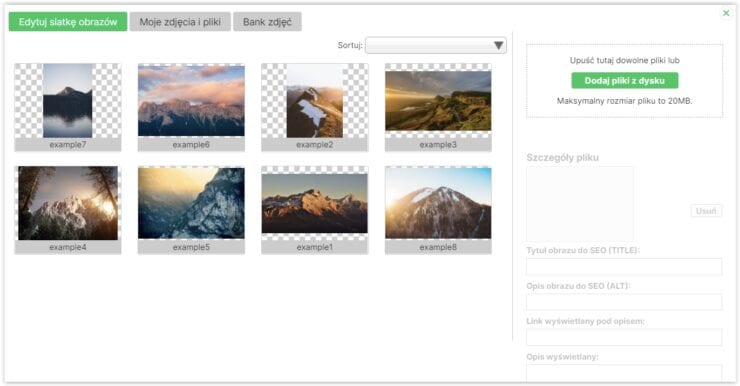
Mogę dodać własne pliki, skorzystać z bazy serwisu, a ponadto umieścić tag alt, który jest istotny dla widoczności zdjęć w wynikach wyszukiwania Google Grafika.

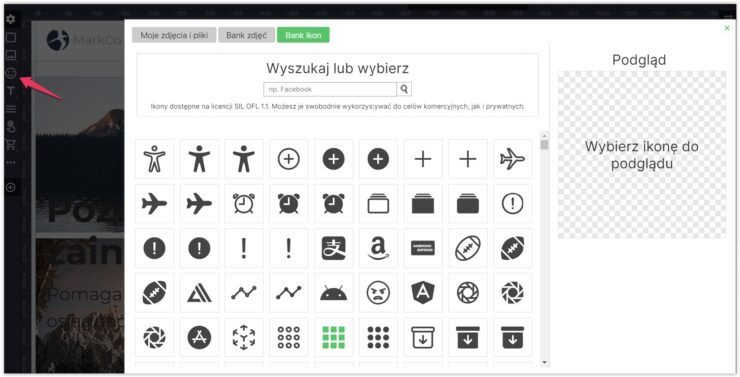
Kolejną opcją w menu są ikony. W tym przypadku również możesz dodać własne lub skorzystać z banku. Dosłownie dwoma kliknięciami wstawiasz ikonę na stronę. Następnie możesz ustawić ją w dowolnym miejscu.

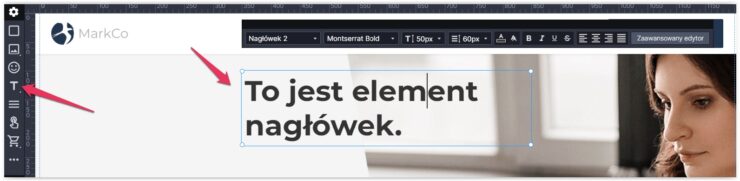
Następną funkcją jest dodawanie nagłówków i paragrafów. Klikam Nagłówek. Od razu trafia na stronę. Mam możliwość edycji treści, a poza tym mogę zmienić styl i wybrać też np. Nagłówek 2. Więcej opcji dostępnych jest po kliknięciu Zaawansowany edytor. Wtedy możesz m.in. sprawdzić i edytować źródło dokumentu.

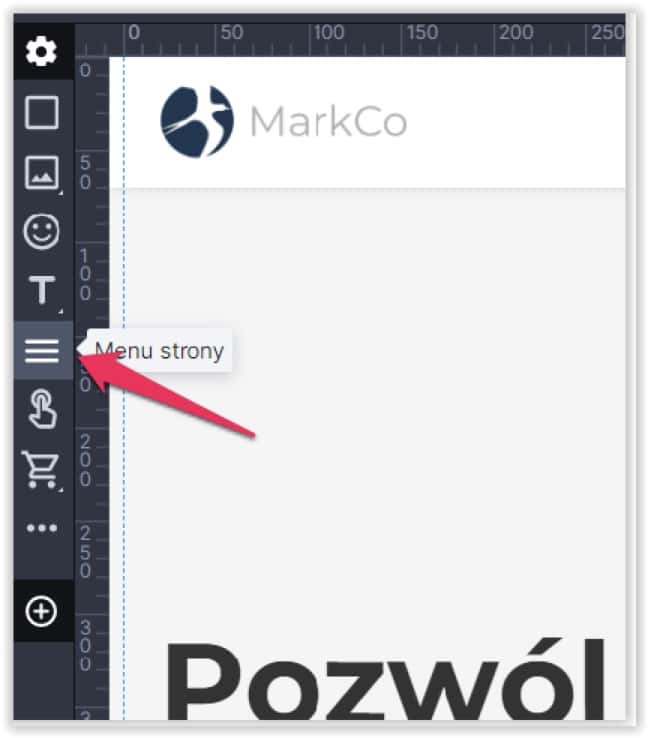
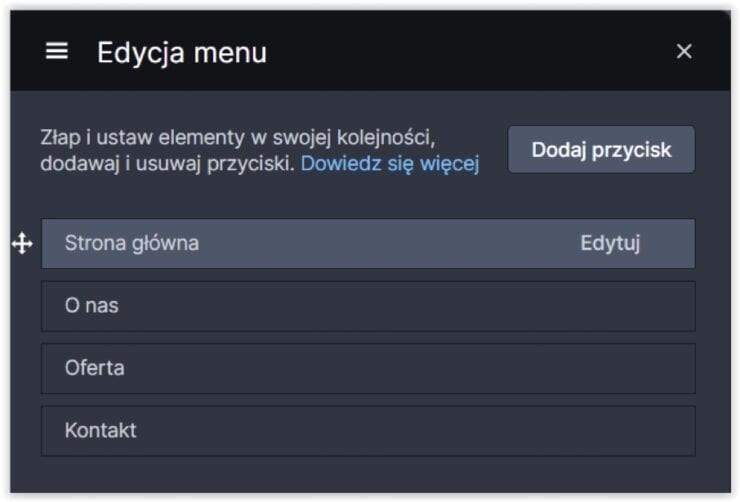
Kolejna pozycja to Menu strony. Możesz dodać nowe lub modyfikować istniejące. Wybieram opcję edycji.

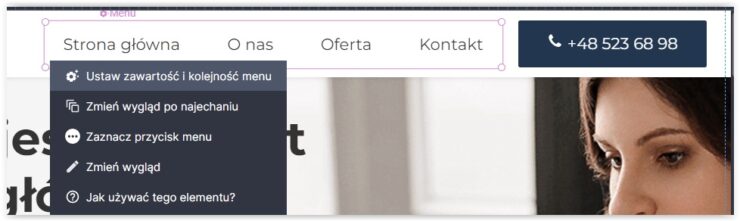
Wtedy mogę m.in. ustawić zawartość menu i zmienić kolejność wyświetlanych opcji.

Kiedy ustawisz kursor myszy nad danym elementem, to wtedy pojawi się możliwość jego edycji.

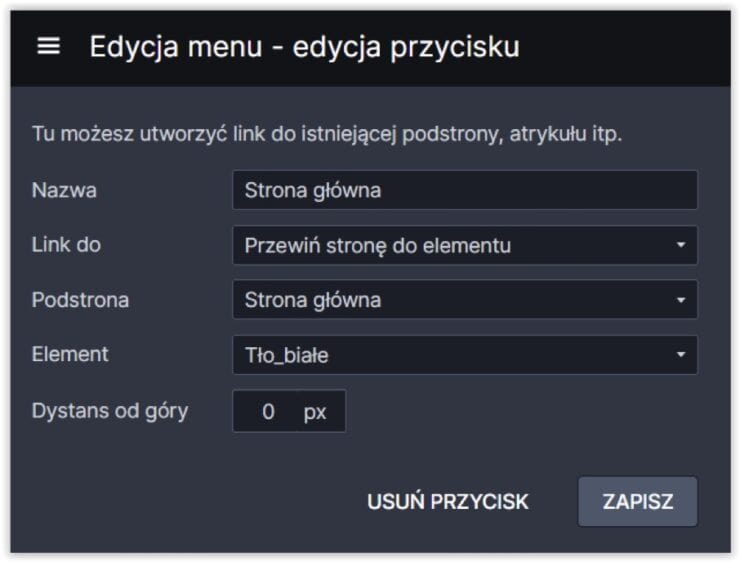
Po jej kliknięciu możesz ustalić nazwę, wybrać, do czego ma prowadzić odnośnik, dostosować do oczekiwań tło i dystans od góry.

Na koniec klikasz Zapisz i gotowe. Edycja menu nie powinna być problematyczna. Możesz także dodać nowe przyciski.

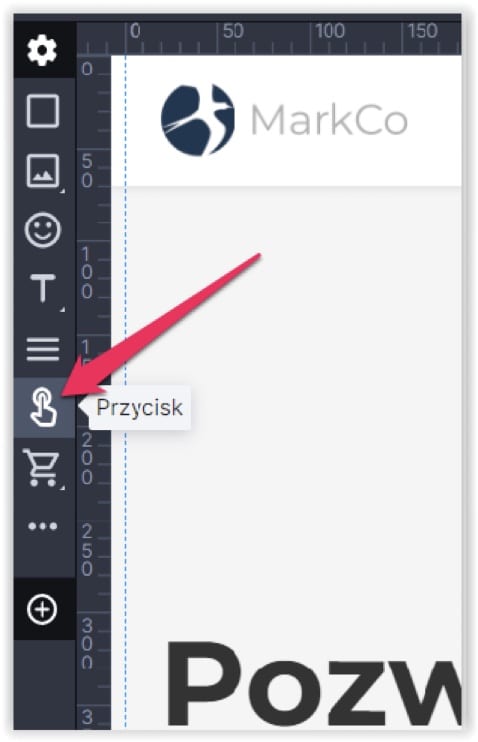
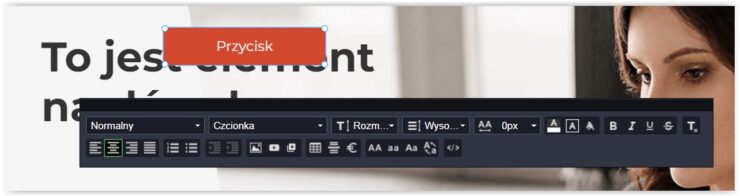
Po kliknięciu tej opcji, na stronie pojawi się taki element, jak poniżej. Ustalasz jego lokalizację, możesz zmienić zdjęcie, kolor, czcionkę, dodać obrazek, film, wstawić znaki specjalne i nie tylko.

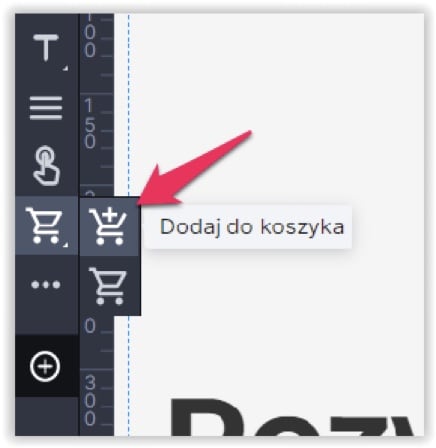
Na stronie możesz zamieścić też przyciski Dodaj do koszyka i Zobacz koszyk.

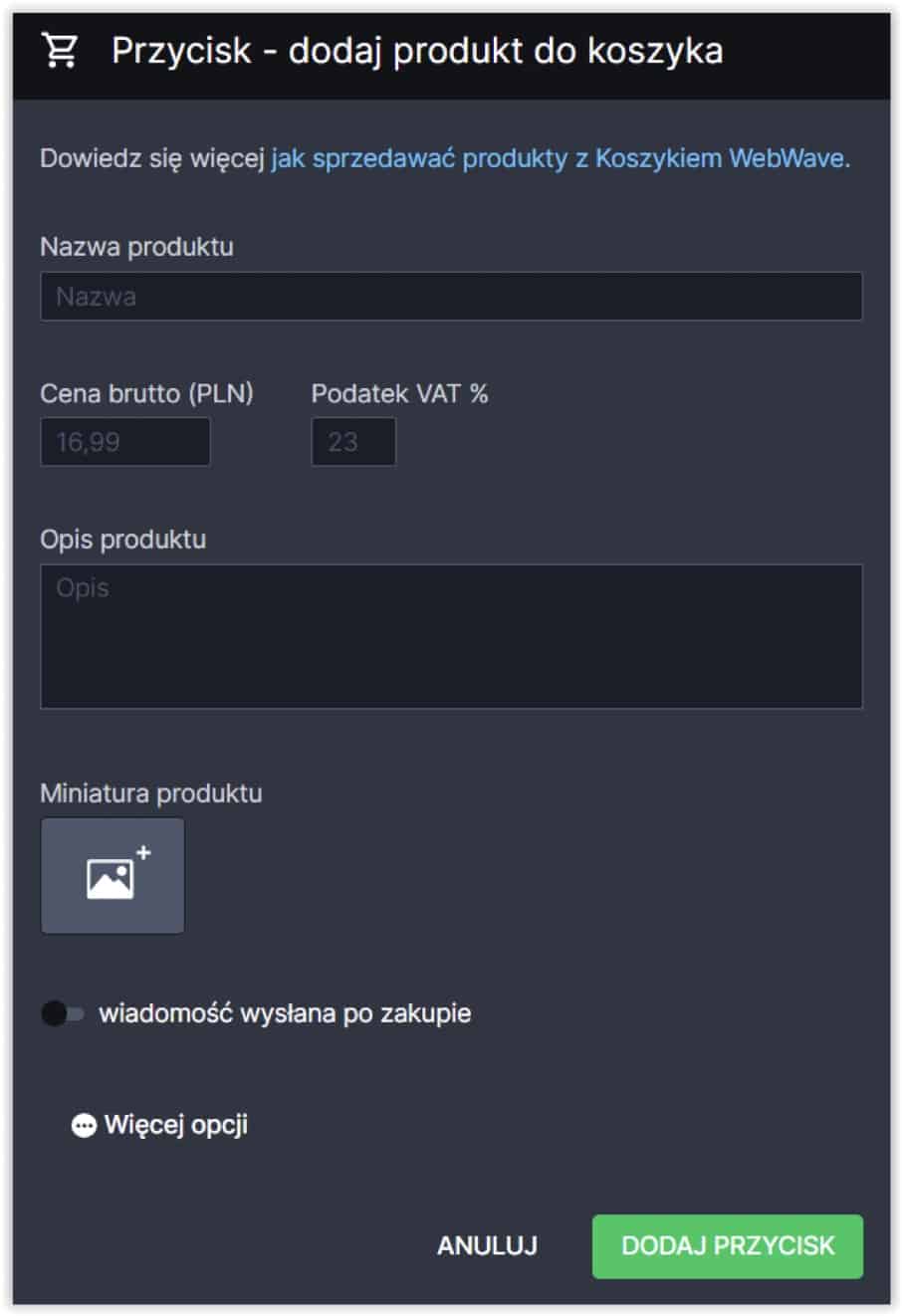
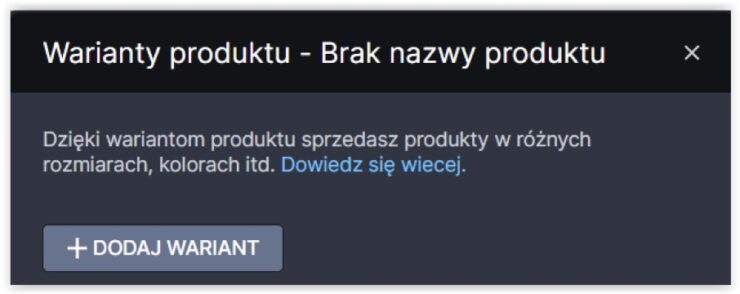
Po kliknięciu Dodaj do koszyka zobaczysz takie opcje, jak poniżej. Uzupełnij nazwę produktu, jego opis i miniaturę, cenę, a także określ podatek VAT. Możesz również włączyć automatyczne wysłanie wiadomości po zakupie i dodać jej treść. Kiedy klikniesz na dole Więcej opcji, to wyświetli się możliwość dodania różnych wariantów produktów.

Jeśli chodzi o te warianty, to możesz m.in. zamieszczać produkty w różnych opcjach kolorystycznych czy też rozmiarach.

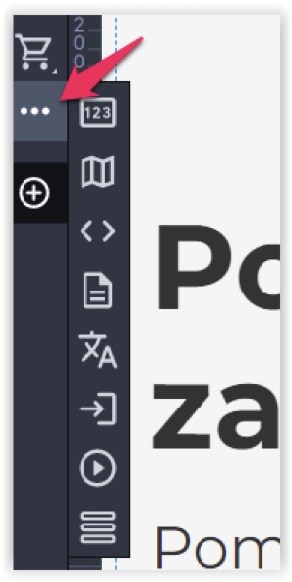
To nie wszystkie opcje, które są do Twojej dyspozycji w kreatorze. Pod koszykiem znajdziesz trzy kropki, a tam dodatkowe funkcje.

Możesz wybrać:
- Licznik – nie chodzi oczywiście o licznik odwiedzin, tylko np. o odliczanie liczby zrealizowanych projektów.
- Mapy Google – możesz wstawić mapę na stronę, np. pokazującą lokalizację siedziby firmy.
- Dowolny HTML, CSS, JS – dzięki tej opcji dodasz na stronę dowolny kod.
- Newsfeed – lista artykułów na stronie. Przydaje się do zrobienia bloga.
- Menu języków – czyli język strony.
- Logowanie – możliwość logowania się przez użytkowników witryny.
- Odtwarzacz audio/video – dzięki niemu dodasz na stronie m.in. film.
- Formularz – formularz kontaktowy dla przeglądających witrynę.
Pod trzema kropkami znajdziesz kolejną opcję, ukrytą pod znakiem +. To kompozycje, czyli gotowe zestawy elementów na stronę, np. menu, tekst z grafiką, tekst z filmem, cenniki, przyciski, listy artykułów, stopki, układy obrazów i nie tylko. Dzięki temu maksymalnie upraszczasz sobie dodawanie pozycji.
Wady i zalety WebWave
WebWave to kreator, który robi duże wrażenie, ale to nie oznacza, że jest pozbawiony wad. Skupmy się najpierw na zaletach rozwiązania:
- dostępność bez opłat,
- prostota obsługi – nie sprawia trudności,
- edycja każdego elementu w obrębie szablonu,
- pomoc i podpowiedzi przy każdej opcji,
- strony są responsywne,
- dostosowanie witryny do wymagań wyszukiwarki Google,
- hosting bez opłat,
- wiele dodatków do wyboru,
- wsparcie w języku polskim.
WebWave ma również wady, do których można zaliczyć:
- brak uwierzytelniania dwuskładnikowego,
- bardzo duża liczba opcji, co może być problematyczne dla początkujących.
WebWave – czy warto?
WebWave to rozwiązanie, które powinno spełnić oczekiwania różnych klientów. Możesz za jego pomocą zbudować witrynę z wieloma funkcjami. Zrobisz to nawet, jeśli nie masz jakiegokolwiek doświadczenia w prowadzeniu stron WWW. Jeśli szukasz solidnego kreatora, to zdecydowanie weź pod uwagę WebWave!
- Bezpłatna domena .PL przez rok i hosting w cenie
- Nielimitowana ilość GB na pliki i skrzynek e-mail
- Pomoc po polsku przez czat, e-mail i telefon
- Nielimitowana liczba podstron
- Darmowy certyfikat SSL i przepustowość bez limitu
- 30-dniowa gwarancja satysfakcji